
1、首先找到苹果cmsV8的根目录,打开 /player/ 文件夹
2、新建一个 mp4.js 和 m3u8.js 文件,新建播放器代码内容如下:(两个内容一致)
1 |
MacPlayer.Html = '<iframe border="0" src="/m3u8/index.php?url='+MacPlayer.PlayUrl+'" width="100%" height="'+MacPlayer.Height+'" allowtransparency="true" allowfullscreen="true" marginWidth="0" frameSpacing="0" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>'; MacPlayer.Show();
|
3、新建保存后,将 mp4.js 和 m3u8.js 文件上传至 /player/ 文件夹
4、登录到苹果cmsV8后台,找到“视频”-》“播放器”-》“添加”
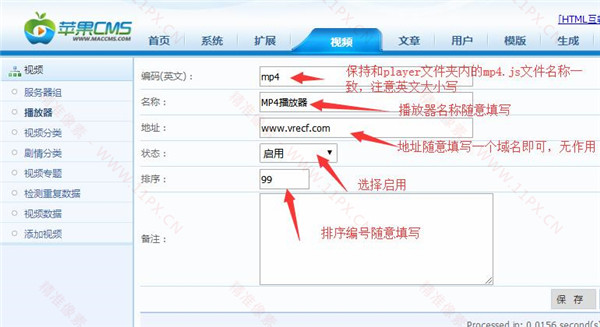
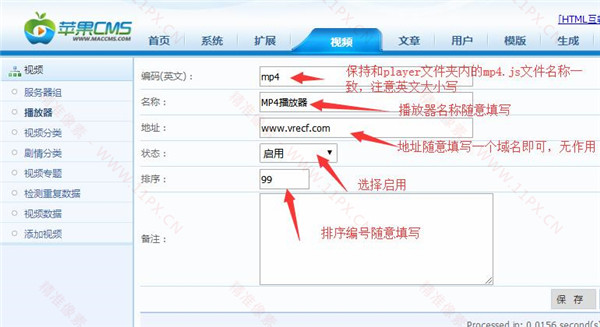
5、打开“添加”后,如图中所示填写

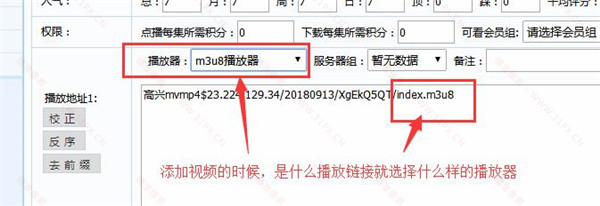
6、上图是添加了一个mp4播放器,以此类推,再添加一个m3u8播放器,如下图

播放器整合完毕,请记得清理浏览器缓存。添加视频数据的时候,选择对应的播放器即可
特别声明:☆ 本站所有资源仅供学习和研究之用,严禁用于任何商业目的。
☆ 我们仅提供资源下载,不包含安装、调试等技术支持服务。
☆ 所有内容均来源于网络,本站不对资源的完整性、可用性或安全性作出任何承诺。
☆ 请勿将本站资源用于任何违法违规行为,由此产生的后果由使用者自行承担。
☆ 若您不同意上述声明,请立即停止使用本站内容与服务。
☆ 涉及付费或赞助资源,请务必自行甄别并谨慎选择。
☆ 若有内容侵犯您的合法权益,请联系我们,我们将及时处理下架。
☆ 所有模板或源码需具备一定开发知识,新手建议选购官方正版服务。






评论0