
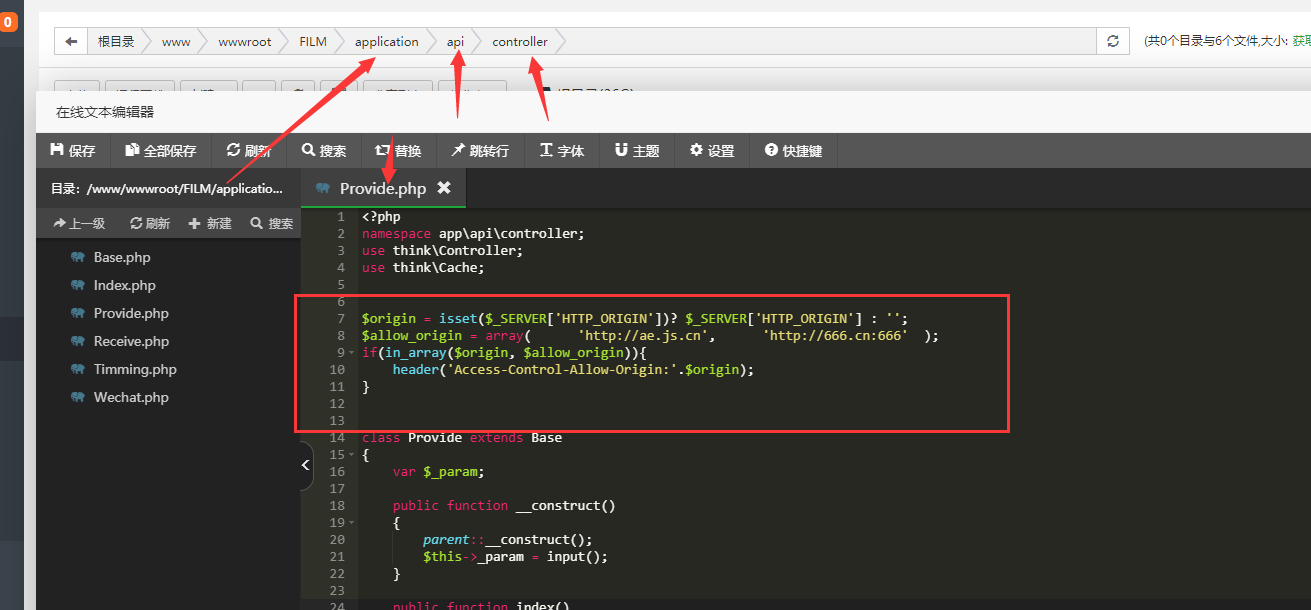
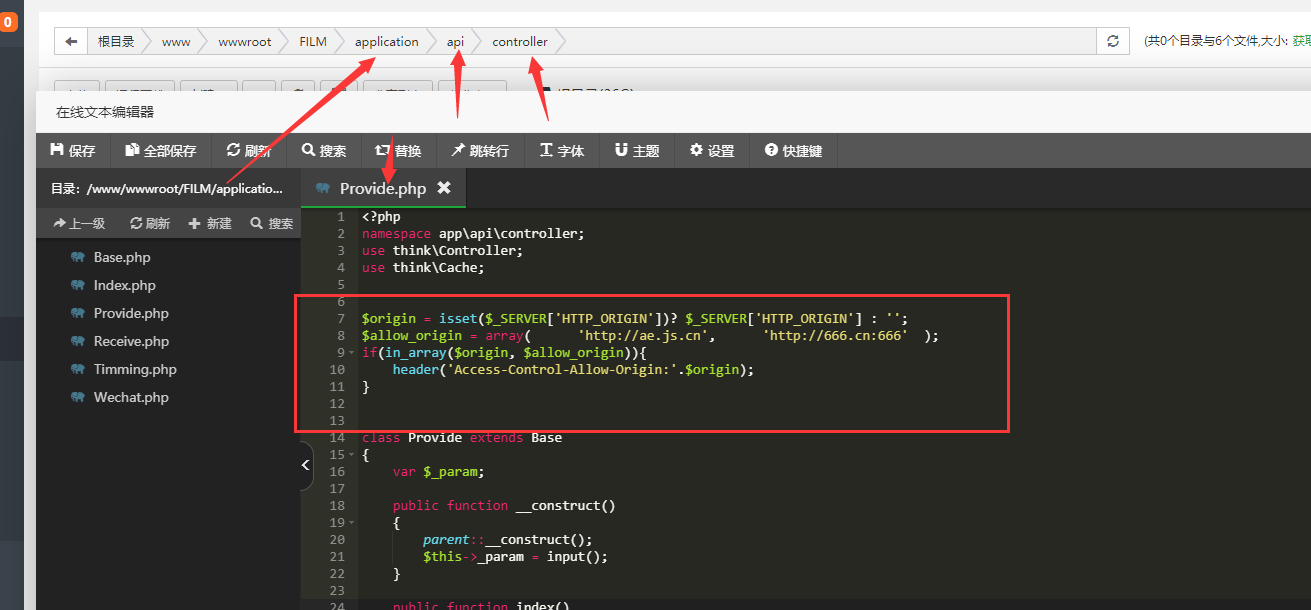
允许部分域名使用

苹果cms设置允许跨域-1.png (47.8 KB, 下载次数: 0)
下载附件 保存到相册
2 小时前 上传
$origin = isset($_SERVER[‘HTTP_ORIGIN’])? $_SERVER[‘HTTP_ORIGIN’] : ”; // 允许跨域的域名写在数组里,$allow_origin = array(‘http://xxx.com’,’http://xxx.cn’ ); if(in_array($origin, $allow_origin)){ header(‘Access-Control-Allow-Origin:’.$origin); }允许全部人使用

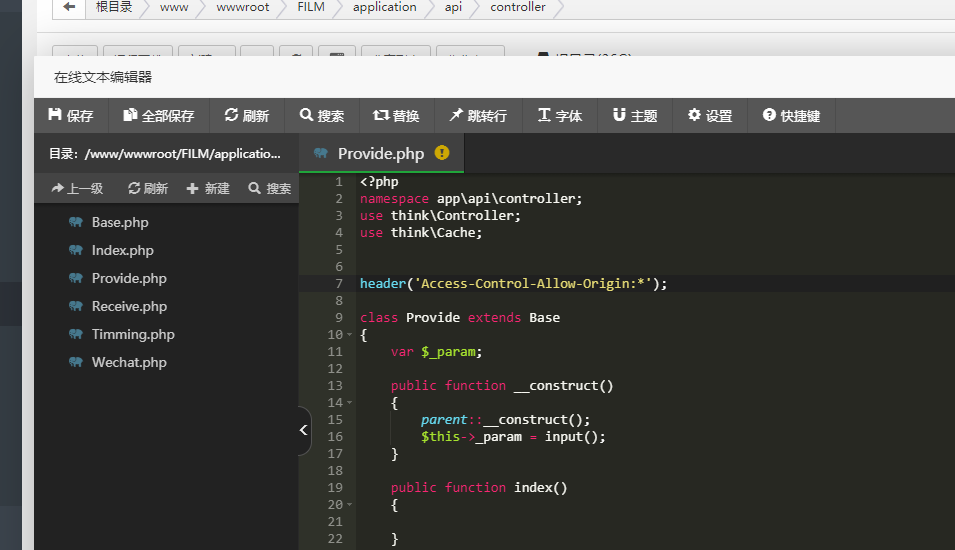
苹果cms设置允许跨域-2.png (34.1 KB, 下载次数: 0)
下载附件 保存到相册
2 小时前 上传
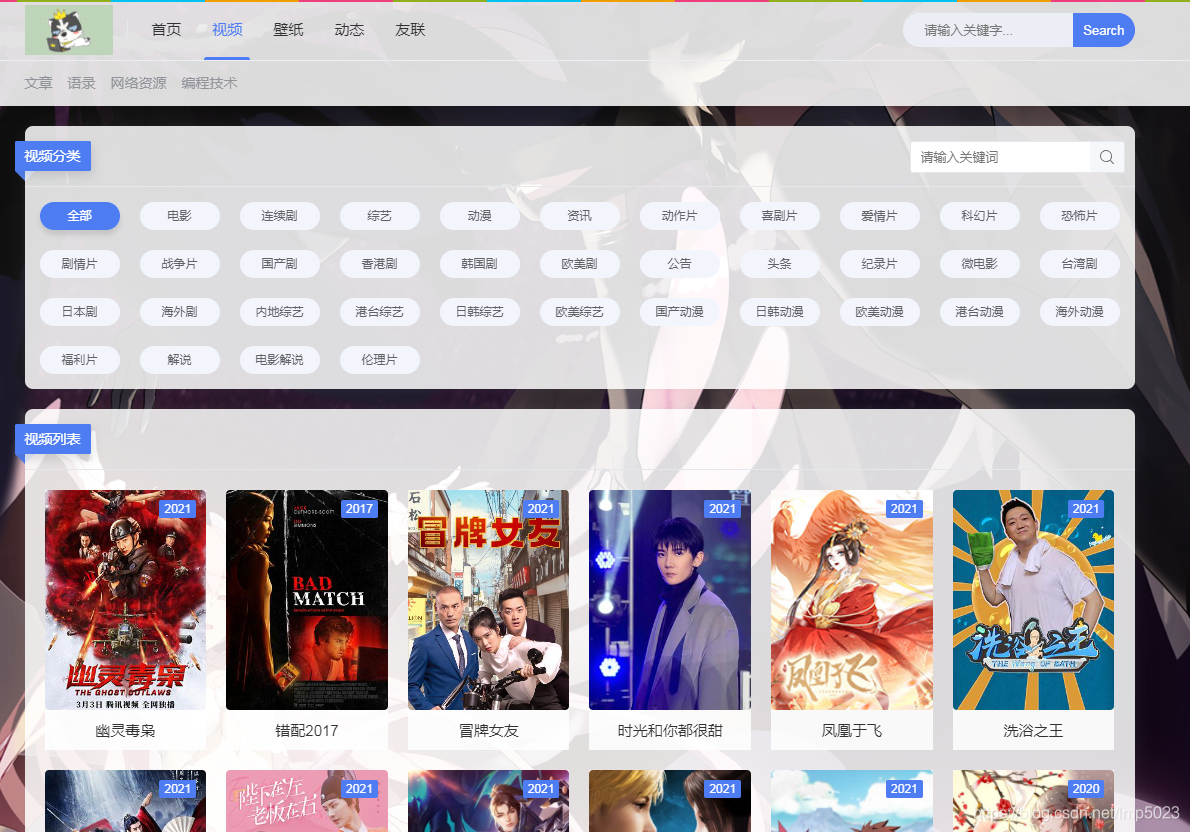
header(‘Access-Control-Allow-Origin:*’); 完美解决:
苹果cms设置允许跨域-3.png (997.52 KB, 下载次数: 0)
下载附件 保存到相册
2 小时前 上传
特别声明:☆ 本站所有资源仅供学习和研究之用,严禁用于任何商业目的。
☆ 我们仅提供资源下载,不包含安装、调试等技术支持服务。
☆ 所有内容均来源于网络,本站不对资源的完整性、可用性或安全性作出任何承诺。
☆ 请勿将本站资源用于任何违法违规行为,由此产生的后果由使用者自行承担。
☆ 若您不同意上述声明,请立即停止使用本站内容与服务。
☆ 涉及付费或赞助资源,请务必自行甄别并谨慎选择。
☆ 若有内容侵犯您的合法权益,请联系我们,我们将及时处理下架。
☆ 所有模板或源码需具备一定开发知识,新手建议选购官方正版服务。






评论0