
select count(*) as total from phome_enewstags
查询记录:
select tagname as title, tagid as id from [!db.pre!]enewstags order by tagid desc
列表模板示例:
(页面模板内容):
<?php $tag=”on”; ?>
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>[!–pagetitle–]</title>
<meta name=”keywords” content=”[!–pagekey–]” />
<meta name=”description” content=”[!–pagedes–]” />
<meta name=”viewport” content=”width=device-width, initial-scale=1, user-scalable=no”>
<link rel=”shortcut icon” href=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>/favicon.ico” type=”image/x-icon” />
<script src=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>/skin/zhann/js/setsize.js”></script>
<link rel=”stylesheet” href=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>/skin/zhann/css/style.css?t=201912021″>
<script type=”text/javascript” src=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>/skin/zhann/js/jquery.min.js?t=20181122″></script>
<link rel=”canonical” href=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>” />
</head>
<script src=”https://www.okdus.com/news/<?=$public_r[‘add_zhann_cn_url’]?>/skin/zhann/js/touchslide.js”></script>
<body>
<div class=”preload”>
<span class=”text”><i class=”icon icon-loading”></i>正在加载</span>
</div>
<div class=”page page-index1″ id=”page”>
<!–页面头部–>
[!–temp.zdyheader–]
<!–页面头部–>
<div class=”top-list-tit1″>
<ul id=”phbtit1″>
<li class=”on”><a href=”https://www.okdus.com/newstag/”>最新标签</a></li>
<li><a href=”https://www.okdus.com/hotags/”>热门标签</a></li>
</ul>
</div>
<div class=”clear blank”></div>
<div class=”whitebg box tags”>
<div class=”news-title”>
<span class=”tab-a-more”><a href=”https://www.okdus.com/tags/” title=”更多”><i></i><i></i><i></i></a></span></div>
<ul>
[!–empirenews.listtemp–]<!–list.var1–>[!–empirenews.listtemp–]
</ul>
</div>
<div class=”ft”>
<div class=”page con_page” id=”lcpage”>
<div name=”laypage1.2″ class=”laypage_main laypageskin_molv” id=”laypage_0″> [!–show.listpage–]</div>
</div></div>
<!– tags end–>
<!–页面底部–>
[!–temp.mfooter–]
<script type=”text/javascript”>
$(‘#phbtit1 li’).click(function(){
var temp = $(this).index()
$(this).addClass(‘on’).siblings().removeClass(‘on’)
$(‘#topList1 .inph’).addClass(‘hide’).eq(temp).removeClass(‘hide’)
})
</script>
<script type=”text/javascript”>
seajs.use(‘app/common’, function(fn){
fn.init();
fn.index(); //焦点图
fn.imgLazyLoad(); //图片延迟加载
})
</script>
</body>
</html>
列表内容模板(list.var)
list.var:
$tagstr=dp_InfoTag($r[‘classid’],$r[‘id’],’| ‘,5);
$listtemp=’
‘.$tagstr.’
‘;
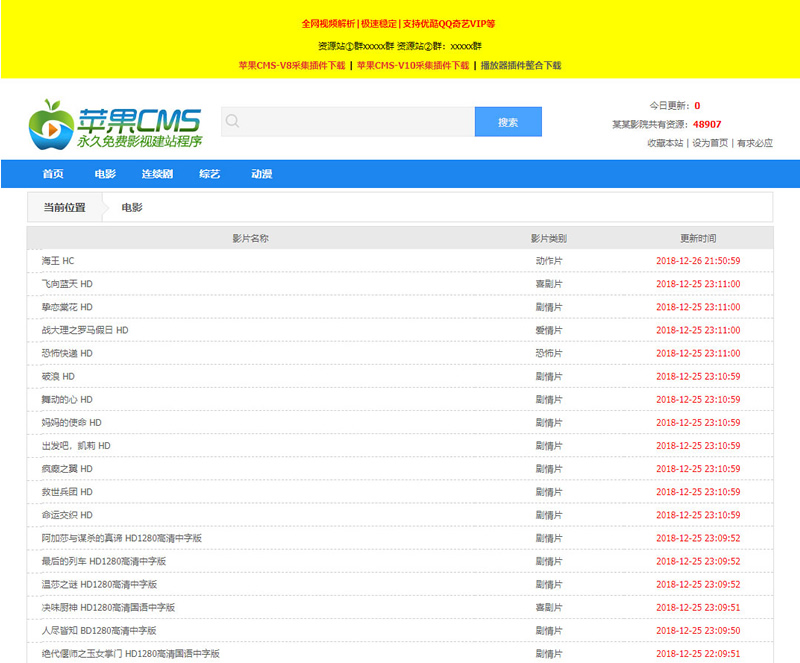
案例图:

特别声明:☆ 本站所有资源仅供学习和研究之用,严禁用于任何商业目的。
☆ 我们仅提供资源下载,不包含安装、调试等技术支持服务。
☆ 所有内容均来源于网络,本站不对资源的完整性、可用性或安全性作出任何承诺。
☆ 请勿将本站资源用于任何违法违规行为,由此产生的后果由使用者自行承担。
☆ 若您不同意上述声明,请立即停止使用本站内容与服务。
☆ 涉及付费或赞助资源,请务必自行甄别并谨慎选择。
☆ 若有内容侵犯您的合法权益,请联系我们,我们将及时处理下架。
☆ 所有模板或源码需具备一定开发知识,新手建议选购官方正版服务。






评论0